با توسعه پروژه های تحت وب (به عنوان مثال شبکه های اجتماعی ای مانند فیسبوک یا توئیتر و یا فروشگاه های آنلاین مانند آمازون و ebay)، تعداد درخواست های http به یک صفحه افزایش می یابد و سرعت بارگذاری مجدد صفحه برای آپدیت متغیرها و حالت ها، به شدت کاهش می یابد. فرانت اند وب شامل سه بخش اصلی است: HTML، CSS و جاوااسکریپت.
وقتی پروژه وب بزرگتر می شود، تعداد فراخوانی توابع جاوااسکریپت و … در یک صفحه بسیار بیشتر می شود و متعاقبا سرعت بارگذاری صفحه نیز کاهش می یابد. همچنین، کار با این همه فایل ها و توابع جاوااسکریپت برای توسعه دهنده ها بسیار سخت تر و پیچیده تر شده و درک کدها و ارتباط آن ها با هم برای توسعه دهنده ها سخت تر می شود.
روبرو شدن با همچین مسائلی باعث شد که در سال ۲۰۱۰، برای اولین بار کمپانی گوگل فریمورکی به نام انگولار جی اس (Angularjs) را معرفی کند که بر مشکلات مذکور غلبه کند، اما این فریمورک نیز دارای کاستی های زیادی بود. در سال ۲۰۱۳، فیسبوک برای اولین بار ری اکت جی اس (React Js) را معرفی کرد که مشکلات فوق را به صورت پر بازده تری بر طرف نماید. اگرچه گوگل نیز فریمورک انگولار جی اس را به طور کامل تغییر داد و فریمورک جدیدی را در سال ۲۰۱۶ به نام انگولار (بدون جی اس) معرفی کرد. قبل از تولد انگولار و ری اکت، در اوایل سال ۲۰۰۰، کتابخانه های جاوااسکریپتی مانند جی کوئری، Ajax و Backebone.js دستکاری در DOM را انجام می دادند. اما خوب است بدانیم که ری اکت چگونه تمام پیچیدگی های جاوااسکریپت موجود در یک صفحه را سر و سامان می دهد و مزیت های آن نسبت به سایر کتابخانه های جاوااسکریپت چیست؟؟!!
چهار مفهوم اصلی وجود که ری اکت بر اساس آن شکل گرفته و دلایل اصلی محبوبیت این فریمورک محسوب می شود.
۱- ری اکت تغییرات مورد نیاز در DOM را انجام می دهد، بنابراین نیازی به تغییرات مستقیم در DOM نیست!!
در یک صفحه مانند فیسبوک یا توئیتر یا …، صد ها جرء وجود دارد که در یک صفحه دانما در حال تغییر و به روز شدن هستند. برای مثال، وقتی شما به صفحه شبکه اجتماعی خود وارد می شوید، اخبار و پست هایی و که در صفحه اول می بینید، یا لایک کردن یک پست یا کامت گذاشتن، به روزرسانی تبلیغات کنار صفحه، پست جدید، به اشتراک گذاری پست و …، همه رویدادهایی هستند که تغییراتی در DOM ایجاد می کنند و در روش های سنتی کل صفحه html پس از هر تغییر مجددا بارگذاری می شد. در این بین کتابخانه هایی مانند Ajax نیز وجود داشتند که تغییرات و به روز رسانی های جاوااسکریپت را به صورت غیر همزمان و بازده کمتری انجام می دادند، ولی ری اکت این اعمال را با بازدهی بالاتری انجام می دهد.
۲- ری اکت وبسایت را از اجزاء مستقل و مجزا از هم ایجاد می کند.
همانطور که از شکل زیر قابل مشاهده است، یک وبسایت دینامیک از تعداد زیادی از اجزاء تشکیل شده است. هر جزء می تواند شامل یک یا چند کلاس یا تابع جاواسکریپت باشد که تغییرات در داده یا وضعیت آن جزء را به عهده دارند. تصور کنید وقتی که حالت یک جزء تغییر کرد، تنها آن بخش به روز رسانی شود، بدون اینکه نیاز به بروز رسانی کل وبسایت یا بارگذاری یک صفحه HTML جدید باشد. این کاری است که ری اکت به عنوان پر بازده ترین فریمورک فرانت اند در پشت صحنه انجام می دهد. ری اکت به شما اجازه می دهد که که تگ های مشابه HTML مخصوص به خود را داشته باشید (شبیه آنچه در XML انجام می دهیم) و این تگ های جدید در واقع “اجزاء ری اکت” یا “کامپننت های ری اکت” هستند و تصمیم گیری درباره اینکه کدام اجزء را در وبسایت خود ایجاد کنید نشان دهنده اینست که به چه میزان توسعه دهنده ری اکت خبره ای هستید، چون انتخاب اجزاء در بازدهی سایت تاثیر می گذارد.

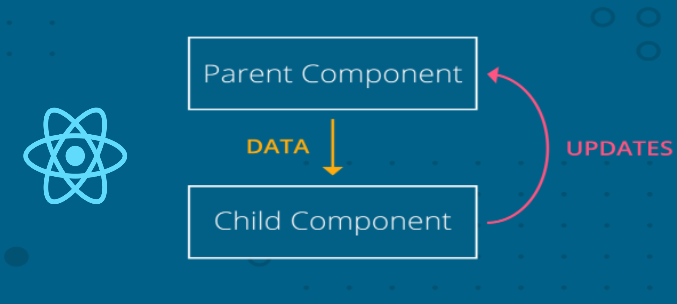
۳- داده تنها در یک جهت می تواند جریان داشته باشد.
همانطور که در شکل زیر قابل مشاهده است، داده می تواند از اجزاء والد به اجزاء فرزند و نوه ها جریان یابد و به روز رسانی در وضعیت ها می تواند به اجزاء والد ارسال شود و داده های جدید دوباره از بالا به پائین جریان می یابند. به زبان دیگر، گره ها یا اجزاء برادر (sibling) نمی توانند به داده های هم دسترسی داشته باشند و این معماری، به طریقی، سرعت جریان داده و بروزرسانی در وضعیت ها و نهایتا سرعت بارگذاری صفحه را بالا می برد.

۴- ری اکت رابط کاربری است، مابقی موارد به عهده خود شماست.
ری اکت یک فریمورک فرانت اند است که شبیه یک موتور عمل می کند که می تواند دستکاری در DOM و آنچه شما در مرورگر (یا حتی اپلیکیشن موبایل) می بینید به صورت پربازدهی، را به عهده بگیرد. تصمیم گیری درباره بک اند به عهده خود شماست که بدین معنی است که ری اکت به نوعی مستقل از پلتفرم است و با تمامی تکنولوژی های بک اند سازگار است. بنابراین، شما محدود به فریمورک های بک اند جاوااسکریپت مانند node یا express یا nuxt نیستید و می توانید ری اکت را به همراه جنگو یا ASP.NET یا اندروید یا iOS برای ساخت آنچه از وبسایتتان می خواهید، به کار ببرید.
من یک وبسایت با استفاده از تنها جاوااسکریپت و ری اکت ایجاد کرده ام که توانایی جستجوی همزمان بر روی آیتم ها را دارد. این لینک وبسایت است: https://tutorial-shop.ir